Nächste Seite: index20250111.html Aufwärts: Übungen Vorherige Seite: index20250106.html
<html>
<head><title>(C) David Vajda, 2025-01-07, Excersize HTML/CSS/DIV</title></head>
<body>
<style>
.div1 {
display: block;
background-color: yellow;
width: 10%;
}
.div2 {
display: inline;
width: 10%;
background-color: pink;
}
</style>
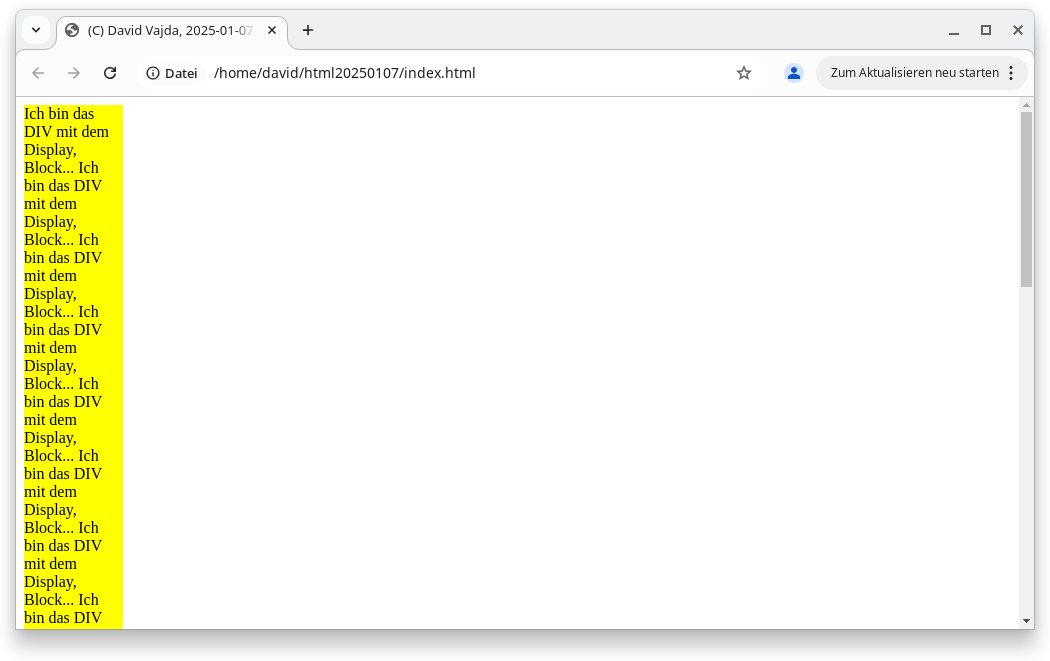
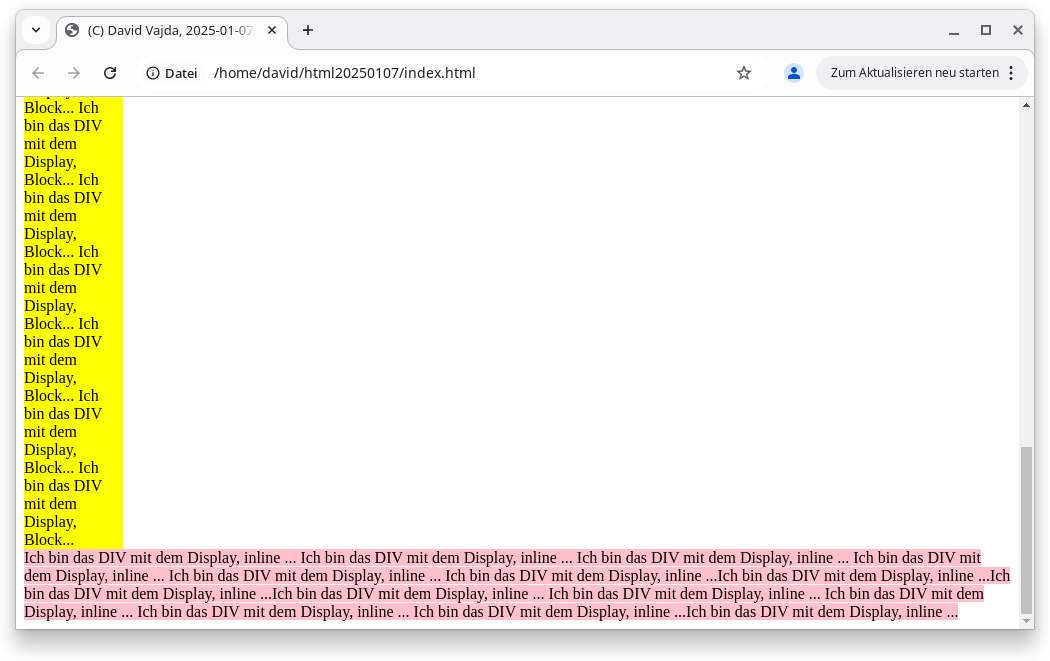
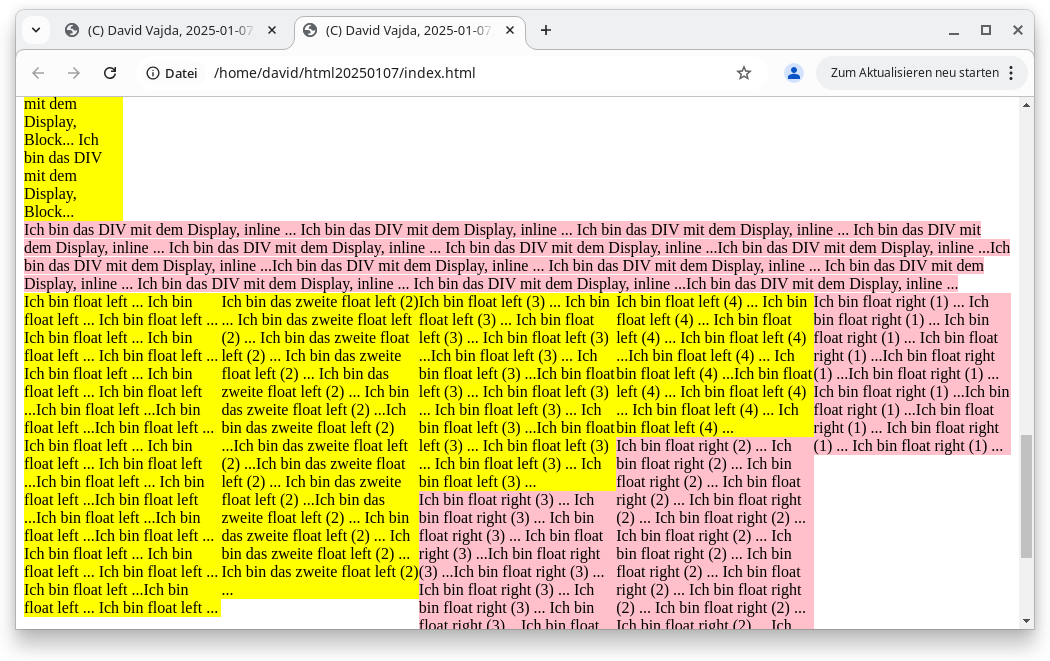
<div class="div1">
Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block... Ich bin das DIV mit dem Display, Block...
</div>
<div class="div2">
Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ...Ich bin das DIV mit dem Display, inline ...Ich bin das DIV mit dem Display, inline ...Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ... Ich bin das DIV mit dem Display, inline ...Ich bin das DIV mit dem Display, inline ...
</div>
<style>
.div3 {
float: left;
width: 20%;
background-color: yellow;
}
.div4 {
float: right;
width: 20%;
background-color: pink;
}
</style>
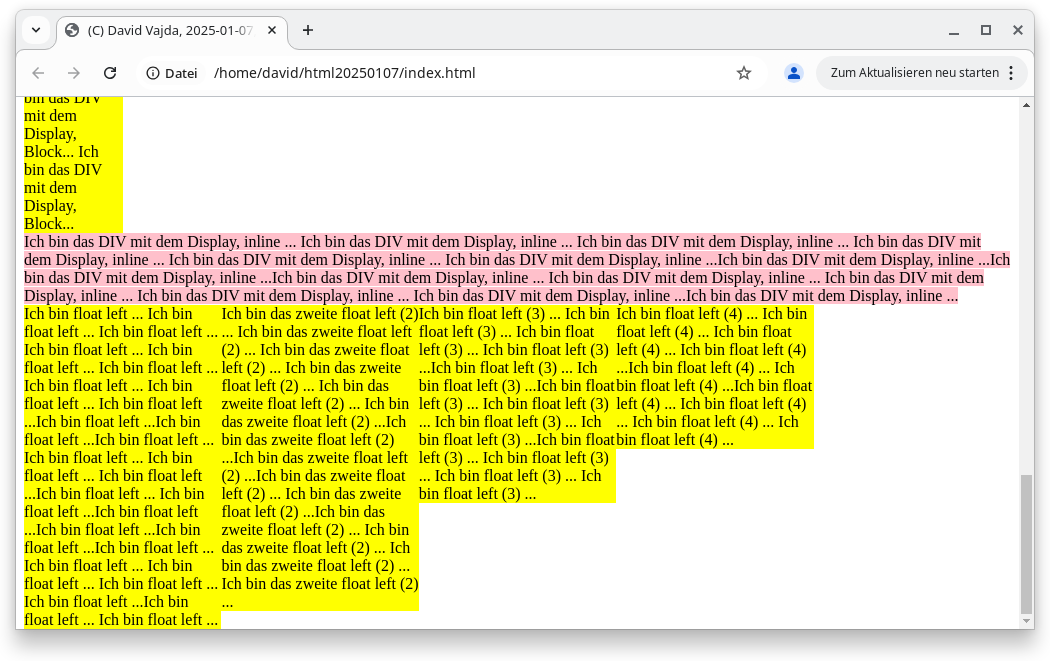
<div class="div3">
Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ...Ich bin float left ...Ich bin float left ...Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ...Ich bin float left ... Ich bin float left ...Ich bin float left ...Ich bin float left ...Ich bin float left ...Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ... Ich bin float left ...Ich bin float left ... Ich bin float left ...
</div>
<div class="div3">
Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ...Ich bin das zweite float left (2) ...Ich bin das zweite float left (2) ...Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ...Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ... Ich bin das zweite float left (2) ...
</div>
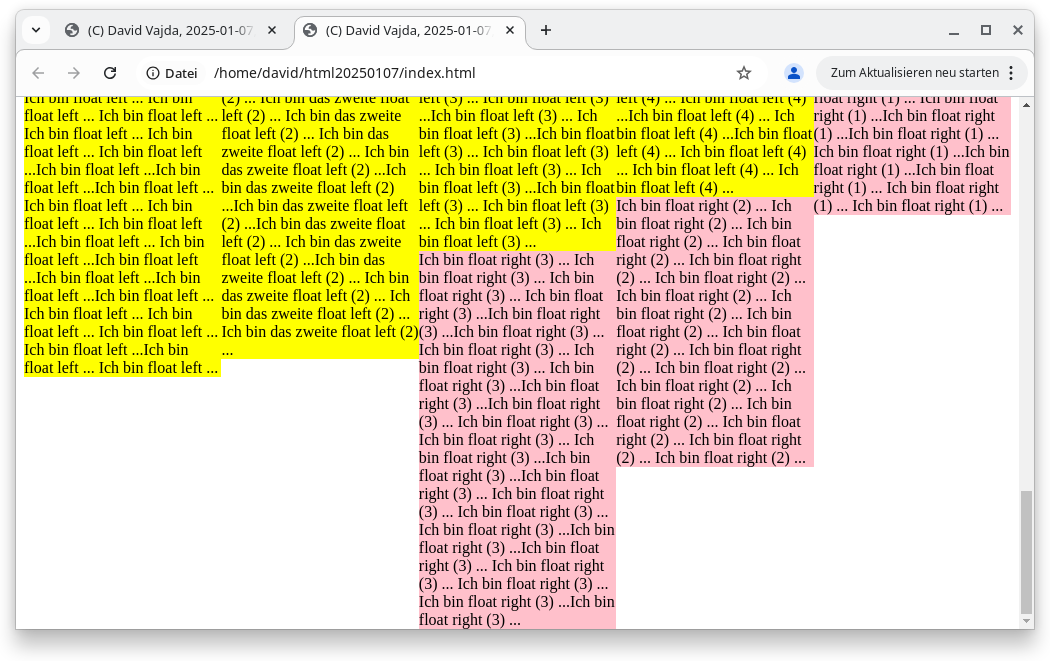
<div class="div3">
Ich bin float left (3) ... Ich bin float left (3) ... Ich bin float left (3) ... Ich bin float left (3) ...Ich bin float left (3) ... Ich bin float left (3) ...Ich bin float left (3) ... Ich bin float left (3) ... Ich bin float left (3) ... Ich bin float left (3) ...Ich bin float left (3) ... Ich bin float left (3) ... Ich bin float left (3) ... Ich bin float left (3) ...
</div>
<div class="div3">
Ich bin float left (4) ... Ich bin float left (4) ... Ich bin float left (4) ... Ich bin float left (4) ...Ich bin float left (4) ... Ich bin float left (4) ...Ich bin float left (4) ... Ich bin float left (4) ... Ich bin float left (4) ... Ich bin float left (4) ...
</div>
<div class="div4">
Ich bin float right (1) ... Ich bin float right (1) ... Ich bin float right (1) ... Ich bin float right (1) ...Ich bin float right (1) ...Ich bin float right (1) ... Ich bin float right (1) ...Ich bin float right (1) ...Ich bin float right (1) ... Ich bin float right (1) ... Ich bin float right (1) ...
</div>
<div class="div4">
Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ... Ich bin float right (2) ...
</div>
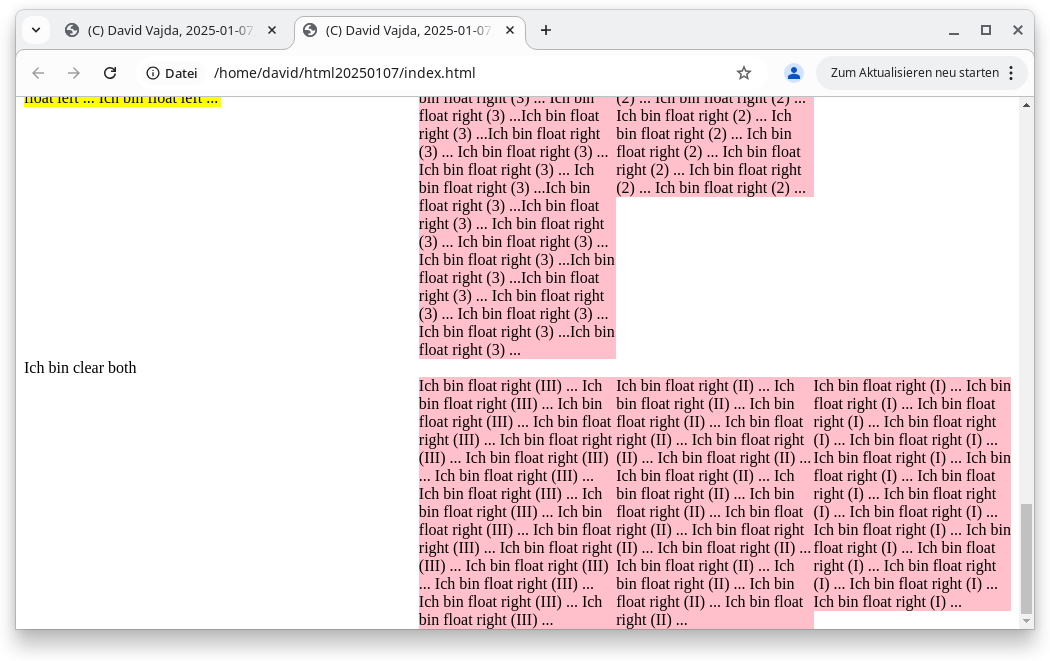
<div class="div4">
Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ...Ich bin float right (3) ...Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ...Ich bin float right (3) ...Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ...Ich bin float right (3) ...Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ...Ich bin float right (3) ...Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ... Ich bin float right (3) ...Ich bin float right (3) ...
</div>
<style>
.div5 {
clear: both;
width: 100%;
}
</style>
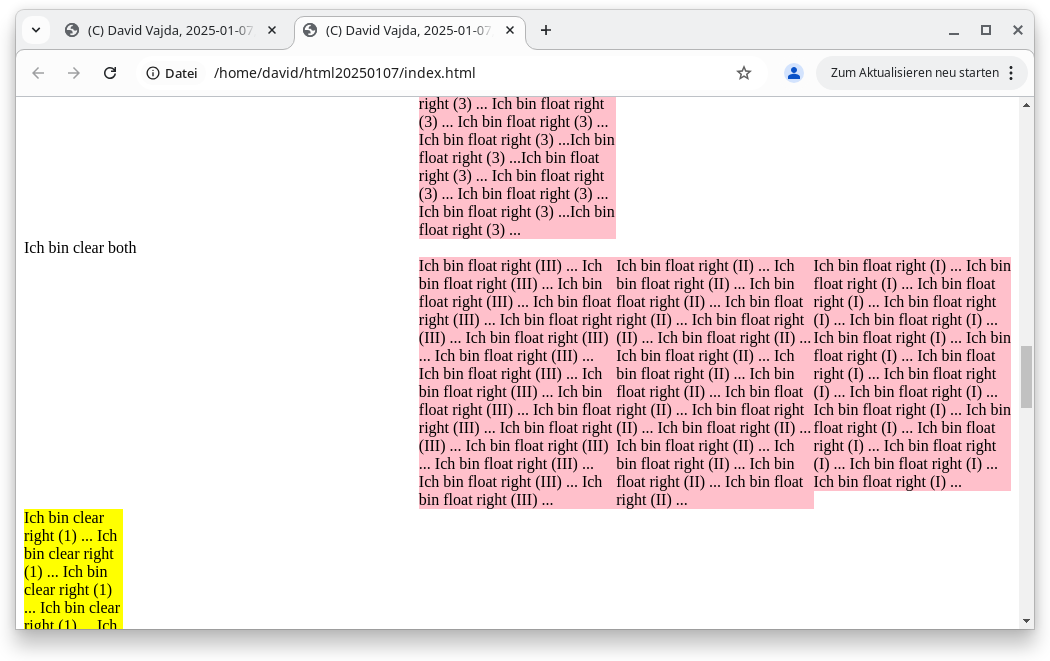
<div class="div5">
Ich bin clear both
</div>
<div class="div4">
Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ... Ich bin float right (I) ...
</div>
<div class="div4">
Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ... Ich bin float right (II) ...
</div>
<div class="div4">
Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ... Ich bin float right (III) ...
</div>
<style>
.div6 {
clear: right;
width: 10%;
background-color: yellow;
}
</style>
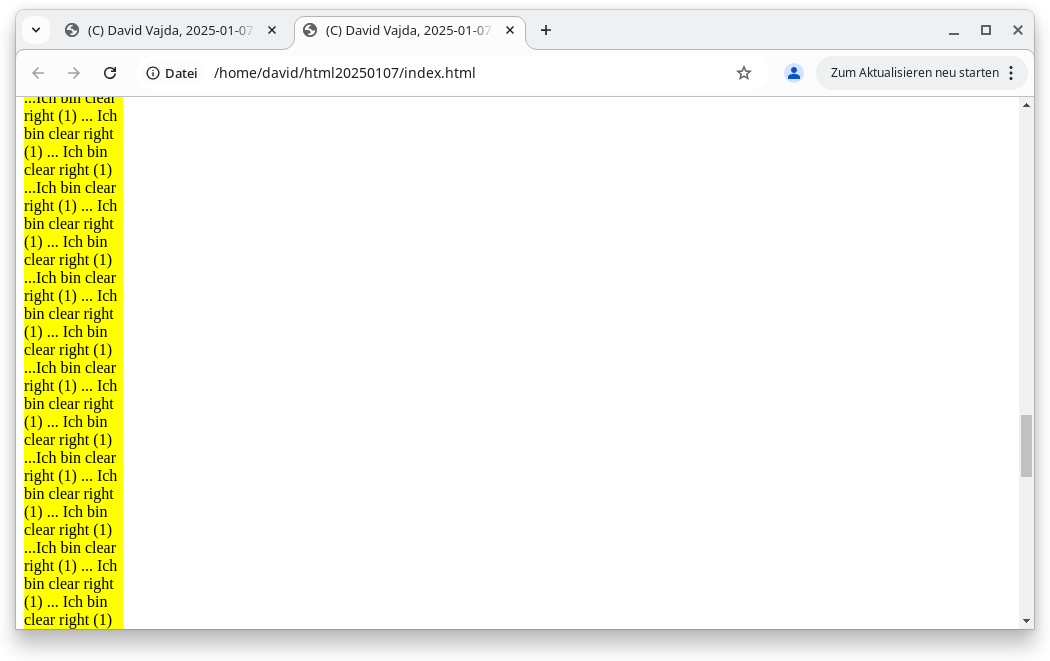
<div class="div6">
Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...Ich bin clear right (1) ... Ich bin clear right (1) ... Ich bin clear right (1) ...
</div>
<div class="div6">
Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ...
Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ...
Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ...
Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ... Ich bin clear right (2) ...
</div>
</body>
</html>
|